網站或應用的導航欄已經成為用戶訪問網站或應用的重要入口之一,隨著互聯網的不斷發展。導航欄的優化顯得尤為重要、為了提高用戶體驗和SEO排名。本文將從以下15個方麵介紹導航欄的優化注意細節。

一、清晰簡潔的導航欄標題
且避免使用過多的技術術語,不使用過於專業或生僻的詞匯、符合用戶語言習慣、導航欄標題應該簡單明了。標題數量應該控製在5個以內。

二、使用易於理解的詞語
避免使用過於生僻或難懂的詞語,導航欄中的詞語應該是用戶易於理解的。使用“產品”而不是“方案”或“解決方案”。
三、有序排列導航內容

按照一定的邏輯順序進行排列,導航欄中的內容應該有序排列。字母順序、按照時間順序,重要性等進行排列。
四、使用明顯的導航欄樣式
易於用戶識別、導航欄樣式應該明顯。大小或字體進行突出顯示,使用不同的顏色。
五、保持導航欄的一致性
導航欄中的樣式和內容應該保持一致性。在不同頁麵中使用相同的導航欄樣式和內容。
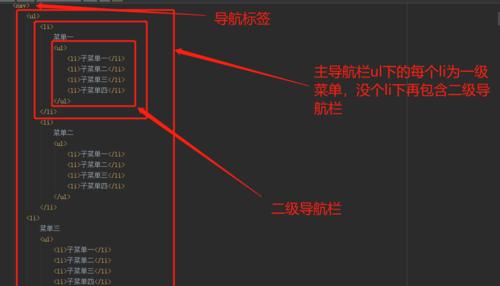
六、適當添加二級菜單
方便用戶查看更詳細的內容,當導航欄中的內容過多時、可以適當添加二級菜單。不要添加過多的二級菜單,以免用戶混淆,但是。
七、導航欄和頁麵內容相關聯
導航欄中的內容應該和頁麵內容相關聯。產品頁麵應該在導航欄中有“產品”這一。
八、使用合適的圖標
在導航欄中使用合適的圖標可以更加生動形象地呈現內容。以免影響頁麵加載速度,但是、不要過度使用圖標。
九、優化導航欄的加載速度
避免影響用戶體驗,導航欄應該優化加載速度。將多個圖標合並成一張圖片、使用CSSSprite技術。
十、導航欄的響應式設計
能夠適應不同尺寸的設備屏幕,導航欄應該具有響應式設計。在移動設備上顯示時可以折疊導航欄。
十一、使用麵包屑導航
方便用戶進行定位和查看,可以使用麵包屑導航、在頁麵深度較大的情況下。
十二、導航欄的位置
方便用戶進行查看和操作,導航欄的位置應該在頁麵的頂部或左側。應該將其放在容易被注意到的地方,如果必須將導航欄放在其他位置。
十三、使用不同的導航欄顏色
可以使用不同顏色的導航欄來區分不同的內容類型或功能模塊,在網站或應用中。
十四、定期更新導航欄內容
導航欄中的內容也需要不斷更新,隨著業務的發展和用戶需求的變化。定期更新導航欄內容可以提高用戶體驗和SEO排名。
十五、對導航欄進行A/B測試
通過A/B測試可以找到最適合用戶的導航欄樣式和內容。字體、在測試中可以比較不同顏色,大小等因素對用戶點擊率和滿意度的影響。
導航欄的優化對於提高用戶體驗和SEO排名至關重要。明顯的導航欄樣式,保持一致性等方麵進行優化,易於理解的詞語,有序排列的內容、需要從清晰簡潔的標題。顏色,還需要注意導航欄的響應式設計,更新和A/B測試等問題、位置。
本文由不絕如縷網发布,不代表不絕如縷網立场,转载联系作者并注明出处:http://www.stultth.icu/2a3oj5/915.html

